
Conduct Efficient Surveys
I designed this project for service providers in an NGO setting. It's a scenario-based eLearning solution, with xAPI functions, that enables learners to use surveys more efficiently. The goal is to gather more meaningful data about the impact of their service.
Audience
Corporate or NGO service providers
Resposibilities
Instructional Design, eLearning Development, Visual Design
Tools Used
Articulate Storyline 360, Miro, Adobe Illustrator, Adobe Photoshop, Visual Studio Code, Veracity LRS
I followed Michael Allen's SAM (Successive Approximations Model) project management approach. Click on the titles to skip to a section.
Preparation Phase
The Preparation Phase is about finding out the business problem and gathering information that helps us narrow down the scope of the solution.
The Problem
When the provision of services is part of your tasks, the most common way of gathering feedback is by asking your customers questions in a survey. Ideally, everyone responds and their feedback is all about how happy they are with your service. What do you do, however, when some of them are not sure, not happy or don't even respond at all to the hundredth survey they receive at the end of the year? What do you do when the little data you receive doesn't help you figure out how to keep your operation on track? In this project, the organization is a large NGO that has faced the same issues when its teams gather feedback from their internal customers. They had a subject matter expert put together a set of guidelines for constructing good surveys. It hasn't had the desired impact, though, because apparently not enough people use it effectively or at all.
eLearning Solution & First Iteration
Beyond describing the business problem during the first discussion with the client, it is crucial to map out the context of the future learning solution. In this case, there is a well-constructed job aid that people don't know about or don't know how to use in the context of their own tasks. So part of the solution is not about training, but making the existing job aid easier to find and raising awareness of it. The organization maintains an intranet site that has relevant information for every branch of the operation. There is a section for job aids on the main page, and the survey guidelines document is available there. However, there is a carousel on the top section of the main page, so I'd suggest the existence of this job aid be promoted there regularly.
After gathering and analyzing information about the business problem and the organizational context, I propose a scenario-based eLearning module that would help learners utilize the job aid effectively. In a large organization that is geographically spread out over many time zones and for a task that can be taken up by anyone regardless of their position, an eLearning solution is the most cost-effective, flexible, and scalable solution. During the first discussion, I draw up a quick first iteration that includes a learning agent as a mentor and a multiple-choice question format with instructive feedback.

With a rudimentary iteration, I propose a scenario where the problem is relevant to the organization and the learner. I also intend to show that the final product will contain the necessary information presentation and helpful advice on using the existing job aid.
Iterative Design Phase
In the iterative design phase, I focused on the business need that was identified during the information gathering and created an action map. The text-based storyboard is in a mind map format. The visual design process starts with a wire-frame storyboard and some basic iterations in Adobe Illustrator. I made interactive prototypes of two types of interactions.
Action Mapping
"Action mapping is a streamlined process to design training in the business world" is how Cathy Moore describes her process. It is a fantastic tool to help identify and phrase the most relevant and straightforward learning objectives.
Can I find the learning objectives on the action map?
The current direction of L&D focuses on problems that should be solved to fulfill business needs and reach organizational goals. Action mapping starts with stating an organizational goal and goes in a reverse direction to figure out what actions are needed to reach that goal, the supporting subactions that they require, and what factors stand in the way of people doing these tasks. The objectives of the learning experience are, in fact, the main actions listed on my action map. Those points state what the learners should be able to do on the job after the training.
Text-based Storyboard
I gathered the entire copy in a mindmap format that frames the subject matter in a scenario. It shows the logical sequences from each question to the decision of the learner, its consequence, and the directive feedback. I find this format easier to discuss the material with stakeholders and SMEs, who can evaluate the relevancy of the scenario, the distractors, ideal choices, and consequences. You can see the whole text in the Miro board embedded below.
Why is a scenario-based method ideal for this project?
Strategic tasks, as opposed to repeated processes, need critical thinking. These tasks often involve applying the same rules to various situations or achieving a certain goal with variables such as a customer or supplier. In this case, the learner should be able to apply some general rules regarding customer surveys to their own situation, no matter the field they work in. Since learning design is only done after thorough learner analysis and job-task analysis, everyone in your audience should feel the need to find out more about the topic when they face the initial problem in the scenario. This relevance to their responsibilities will spark the psychological engagement you aim for when designing learning material.
Wait a minute! There are multiple-choice questions in it. Does the assessment come before the information presentation?
This eLearning course is, actually, an information presentation that takes the form of a series of questions. These questions bring up problems and obstacles the learner might face in their job. Nevertheless, the topic is intentionally very generic and should be relevant to a large audience with various backgrounds and experiences. It is likely that learners who have more experience with surveys will already know some of this information. Adults learn better from self-directed learning experiences: they can choose what information they need, for how long, and in what order. This system ensures that everyone is presented with a certain amount of information, even if they confidently selected all the right answers. What it also provides is an opportunity for learners with different levels of experience to pull the knowledge they need without burdening them with unnecessary info dumps.
Learning to perform strategic tasks, like building a survey in our case, does not require memorization of the supporting knowledge. In the course, just like in on-the-job situations, learners are allowed and even encouraged to rely on resources to make decisions. The ultimate objective is that the learner can adapt the guidelines in the job aid to any survey topic they might encounter in the context of their job.
Visual Design
In her systematic review Evidence-Based Training Methods (2020), Ruth Colvin Clark concludes based on experiments that visual elements and anecdotes that do not support the learning objectives actually impede learning. However, learners find these embellished learning experiences more interesting and think that they learn more from them. This factor should not be ignored, since these satisfying work-related experiences might contribute to a healthier learning culture, better individual career motivation, and advance the employer brand. To me as a designer it suggests that I should use decorative visual elements economically, but to maximum effect, to create effective learning material that looks nice and compelling.
Building effective surveys is a topic that doesn't lend itself to any visual explanation or graphics, so none of the added visual elements will be related to the learning objectives. So instead of explanatory graphics, the focus is on emotional design. Since a realistic and expressive learning agent promotes better learning, I decided to use photos of a real person and build a unique and fun atmosphere with the pictures. To this end, I added some geometric shapes and patterns I created in Adobe Illustrator that I also used on the user interface as buttons and sliders.


This design approach helped me to leave as much white space around the content as possible. It helps manage the cognitive load, which is critical with a text-heavy topic like this one. I assembled a color palette that accommodates the dominance of white space and amplifies the small graphic design elements to a fun effect.
Interactive Prototype
I start creating prototypes in Articulate Storyline early in the design process and did the same here. Although the mind map of the full text and a wireframe storyboard can be enough for stakeholders to understand the concept, early functional prototypes reduce the need for time-consuming design documents.
Iterative Development Phase
Once the text-based storyboard and a few visual mockups were ready, I immediately started making early prototypes in Articulate Storyline. With every new iteration came a few additional or reworked visual elements and refined interactions.
Design Proof
The design proof in the SAM can be a functional prototype, which I integrated with some media/visual design prototypes. It is a sample of the interactions in our product that helps us determine if the design we have done serves its purpose. The interactive prototype I mentioned above was made in Articulate Storyline with a simple xAPI statement sent to Veracity LRS to test the system.
After I made sure the designated tools and network functioned properly, I asked my test team for comments. At their suggestion, I added a custom-made interactive progress bar. It was designed to encourage the learner to explore the content to the extent of their learning needs. With conditions and variables, I can ensure they can't skip anything the SME deems necessary.
Alpha Version
At this point, I went on to develop the full product including the whole material and media content. In Adobe Photoshop, I finished converting the photographs into png format removing the background, and I added a new image of a cellphone instead of the clipboard I had planned for the drag-and-drop task.



I used triggers and layers to build the drag-and-drop interaction. (Click to see details.)

Variables and conditions are applied to control the use of the interactive progress bar and send custom xAPI data. (Click to see details.)

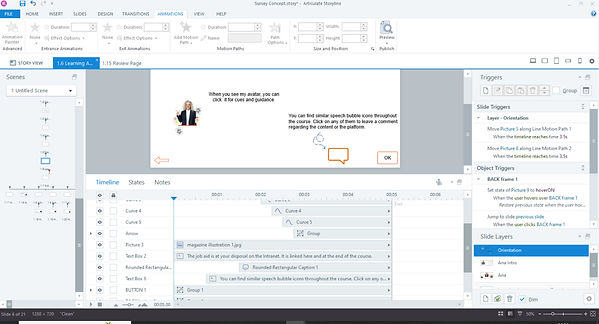
I utilized the built-in animation features of Articulate Storyline in the scenario introduction, the user orientation page, and the progress bar. (Click to see details.)

Beta/Final Version
The difference between the alpha and beta versions is usually very minor and superficial. The final product is tested for functionality, network compatibility, and adherence to the style guide. In this case, however, I wanted to test the product with and without the xAPI function. So after testing the whole course, I added the xAPI additions and kept testing and improving until all of the information went through to the LRS.
xAPI Implementation
The information conveyed by xAPI statements is displayed in Veracity LRS in an orderly arrangement of activity lines. The first step before the Learner starts the course is identifying themselves by name, employee ID, or any other free text data we might request. The Learner's action will tell us what the learner did at certain points, like they answered a question or comment request, or viewed a slide. In the same line, we can find information about where in the course the Learner performed that action and the date of the data recorded in the LRS. The latter shows the exact date and time of the Learner interacting with the course since the data shows up immediately in the LRS.


The Passed Time shows how much time the Learner spent on the given slide. On the last slide, two durations will be recorded: one that shows the time spent on the given slide, and one for the entire course. There is a column for the free text comments entered by the Learner. They are encouraged throughout the learning experience to comment on the subject matter or the course's functionality.
Takeaways
Knowing how learners interact with the course material and what they think about the interface and the content is an invaluable advantage. It provides the basis for improvement of the learning experience we put out. Giving the Learners a platform to express their impressions while they are still experiencing the product helps collect the most pertinent Level 1 data. The xAPI function facilitates the development of data-driven strategies and learning products. It motivated me to take on the steep learning curve of generating custom xAPI statements from Articulate Storyline courses. After my initial success with this project, I'll definitely keep exploring this technology further.


